Recognize your APEX dev, qa and prod environments
Here is a very quick entry, mostly to document how I sometimes keep applications in dev and QA (or prod) apart. Lately I’ve been working with development and QA applications that live in the same workspace and server. Dev would be in one schema and QA in a different one. Sometimes it’s a little too easy to make a mistake. This simple technique helps me keep my sanity.
In dev I have a watermark that says development. The image below repeats all over the background. Click here to download.

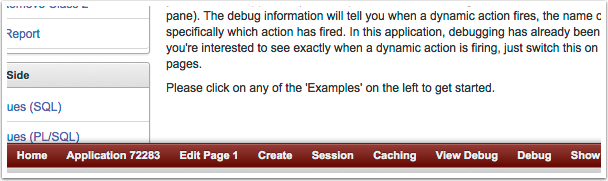
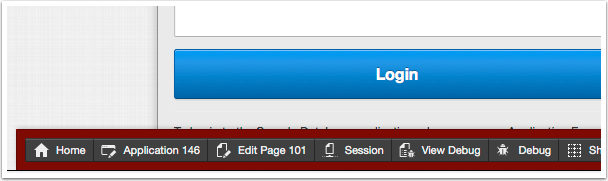
In qa or prod I make sure the developer toolbar is red.
How to use it?
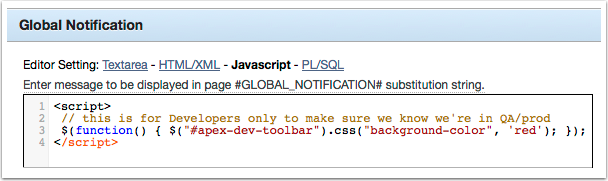
The development.png image goes in the workspace images, available to all apps. I like to place either snippet in the “Global Notification” field for the app.
Why there? I like being able to edit or remove this code from the application without actually changing the app. Plus it’s automatically added to all pages. When you promote from QA to prod you could actually leave the snippet that changes the toolbar in place since it will only be displayed to developers that log in to the builder.
The end result with the watermark looks like this:

I like that the development image will show up for everybody using the application, not just developers. It also helps when a user forgets or doesn’t realize which system they are using.
The end result for the developer toolbar looks like this:

Final Note
The selectors for the development image may need to be adjusted to your application. ALL application will have the body tag, that one doesn’t need to change. However, we will often have too much content on top of it to see the watermark. That’s why I also add it to the #container The #container id will work fine for Theme 26 (and other themes). For Theme 25 you may want to change from #container to #uBodyContainer Sometimes you’ll need to experiment a little.
The red toolbar technique will also work on APEX 5, but instead of #apex-dev-toolbar use #apexDevToolbar











Thanks, Jorge! Just implemented both of these suggestions. Works beautifully!
Yay! That’s great, you’re welcome.
Hey Jorge,
thanks a lot for your article, just about to implement your suggestion on apex5 but I couldnt help but notice that your website was designed using apex 4 if im not wrong. How did you manage to add your own personalized domain name to the website then…?
Hi Langard, yes this blog post was created before APEX5, I should update and adjust for APEX5.
For the Dev Toolbar use this now:
$(function() { $("#apexDevToolbar").css("background-color", 'red'); });For the dev image instead of “#container”, switch to “.t-Body-content”. I apologize I’m unable to test it at the moment.
Thanks, Jorge! I will definitely push this as a must-have at my new position!
New position! I’m going to LinkedIn to check. Thanks!
Another option is to define a region on page 0 of the application, I named it dev/test label. I put it in the breadcrumb bar region and used the blank with attributes template. I created a build option named app-dev and added this to the region. The value of the region is === For development and test purposes only – NOT for production use ===
This can easily be turned off and on when you deploy the app in different environments.
Thanks Jorge, I have implemented the same in a different way by following your post.
https://exploreapex.blogspot.com/2019/10/how-to-easily-identify-your-apex-dev-qa.html