Dynamic Modal Dialog Titles in APEX5
Modal Dialogs in APEX5 use the Modal Page Title attribute as the Title of the dialog.
Often, I wish this valuable area of the page could convey more information. So, I thought I could use a Substitution String in the page title, but this doesn’t work that well because the value cannot be changed dynamically. To truly make it dynamic you need to use JavaScript.
Thanks to the awesome blog post from John Snyders I was able to take this example:
$("body").on("dialogcreate", ".ui-dialog--apex", function(e) {
$(this).children(".ui-dialog-content")
.dialog("option", "hide", {effect: "slideUp", duration: 1000})
.dialog("option", "show", {effect: "slideDown", duration: 1000});
});
That enhances the dialog to open and close with a sliding effect. Into this:
$("body").on("dialogcreate", ".ui-dialog--apex", function(e) {
$(this).children(".ui-dialog-content")
.dialog("option", "title", $v("P50_DIALOG_TITLE"));
});
When “dialogcreate” event fires, we override the dialog “title” option with the title we want.
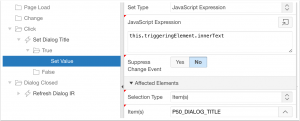
A Dynamic Action, on Click of our link, will grab the text of the link (via this.triggeringElement.innerText and save it on P50_DIALOG_TITLE. Looks something like this:
The end result:
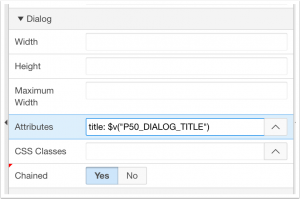
Now, I was wondering if I could simply set the attribute via the Dialog Attributes, and you can! Notice that the Dialog is a different page, but the attribute is from an item on the calling page. This means that if you call a dialog from many pages you may want to use a JavaScript variable with the same name.
Finally, there is one more use case to consider. What if you navigate within the dialog to a different record, for example with Next and Previous buttons? In this case, this code may come in handy:
apex.util.getTopApex().jQuery(".ui-dialog-content").dialog("option", "title", $v("P55_TITLE"))














Great article Jorge. Love the $v in the dialog attributes
very nice!
Hi Jorge, I’m looking at the demo app (https://apex.oracle.com/pls/apex/f?p=46011:50) and couldn’t figure out HOW to fill the “u0026p_dialog_cs” value, where can I get that parameter? Thanks!
You rarely worry about that. “u0026” is an ampersand and “p_dialog_cs” is the checksum required by the destination page.
If your link is a standard report link, the checksum is calculated and added automatically.
If you’re building your own links, call `apex_util.prepare_url` or `apex_page.get_url` and it will add a checksum if required.
Thank you so much… This really helped me
Hey Bro this works ! Thanks ! DA(PAGELOAD)
is there anyway i can get the demo file please? thank you
This would be even better if you wrote which page and which field to populate with the provided code…
I added this code on Execute on Page loads for the Modal page and gave me the desired output
apex.util.getTopApex().jQuery(“.ui-dialog-content”).dialog(“option”, “title”, ‘Process_Detail_id_&P3_PROCESS_ID.’ );