Warn on Unsaved Changes for APEX_ITEM
APEX 5.1 introduced native functionality for warning the user when they attempt to navigate away from a page when the page contains unsaved changes. However, this feature doesn’t track items created via the APEX_ITEM API. Which brings me to the poor man’s Warn On Unsaved Changes.
Here’s the basic technique:
- Use a regular text item (we’ll call it “Pn_COUNT_CHANGES”) on the page to track changes using the native functionality. I default it to zero (so it can be incremented as a number).
-
Add a Dynamic Action that listens for changes on your
APEX_ITEMelements. When a change happens just increment thePn_COUNT_CHANGESitem as if it were a counter. The selector could be by id:input[id^=ITEM_NAME](notice the^which means “Starts with”). Or the selector may be by nameinput[name="f01"]orselect[name="f01"] -
Add some CSS to the page to hide the
Pn_COUNT_CHANGESitem. You don’t want it to be a hidden item because then it will not be considered as part of the page changes (plus it would need to be unprotected).
#Pn_COUNT_CHANGES_CONTAINER {
display: none;
}
And that’s it. Here is the demo app https://apex.oracle.com/pls/apex/f?p=46011:90
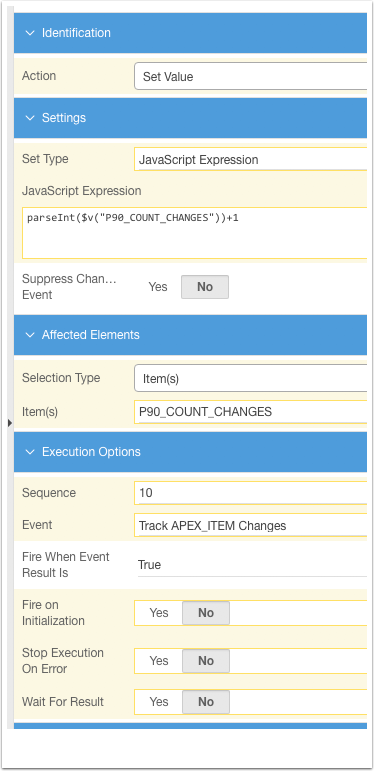
This is how the Dynamic Actions looks:

Closing Words
I admit this is a complete hack. It would also be enough to change the tracking item from 0 to 1, there’s no need to increment the value. That said, I like the idea of incrementing the value and if you implement something more complex undoing changes and decreasing the counter (if you set it back to the original value there would be no warning).
Perhaps a more native approach and some would argue even elegant, would be to use apex.page.warnOnUnsavedChanges. This API receives two parameters: pMessage and pExtraIsChanged. pExtraIsChanged is a function that you control and inside you can code the logic to track your changes. But that’s a completely different blog post.










Hey Jorge, nice trick! It helped me with some stuff, cheers!
My Solution:
create page item
name = P130_CHANGED Default = N
create dynamic Action:
Name : OnClickCheckboxF01
JQuery Selector: input[name=”f01″]
Action: Set Value P130_CHANGED => ‘J’
create dynamic action on page load
var fnIsChanged = function()
{
if(apex.item(“P130_CHANGED”).getValue() === ‘N’)
{
return false;
}
else
{
return true;
}
}
apex.page.warnOnUnsavedChanges(”, fnIsChanged);