Video: 007 – Conditional Validation in APEX

Do you ever run into a validation that perhaps you want the user to be able to bypass? Imagine, the validation is more like a warning and once you make the user aware they can proceed with the processing of the page.
If you rather watch this as a video visit:
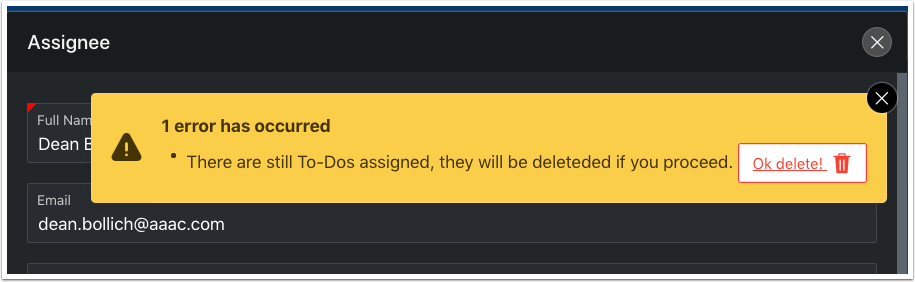
Let’s imagine this scenario, you’re deleting a row but it has child records. You want the user to know that they can delete, but this will also delete the child rows. It could look like this:
The technique is straightforward. These are the steps in our “delete” example from above:
- You’ll have a button that triggers the validation, the button request is DELETE
- The validation will be tied to the DELETE button.
- The validation error message will contain the HTML markup for a button that will force the delete. See the Button Builder in the Universal Theme Sample App for more details. Here’s the markup for my button as an anchor:
<a href="javascript:apex.submit('DELETE_FORCE')" class="t-Button t-Button--icon t-Button--danger t-Button--iconRight">
Continue with Delete<span class="t-Icon fa fa-trash" aria-hidden="true"></span>
</a>
Or as a button
<button
class="t-Button t-Button--icon t-Button--iconRight t-Button--danger"
onclick="apex.submit({request:'DELETE_FORCE'});" type="button">
<span class="t-Button-label">Yes, Remove All Lines</span>
<span class="t-Icon t-Icon--right fa fa-trash-o" aria-hidden="true"></span>
</button>
Notice how it will submit the page with a “DELETE_FORCE” request value. This is the key of the technique. If the user wants to proceed we will re-submit the page, but now with a request of “DELETE_FORCE”. We would effectively bypass the validation because the validation will only fire for a DELETE request.
My full error message would look something like this:
There are child records present, if you continue all the child rows will be deleted.
<button class="t-Button t-Button--icon t-Button--iconRight t-Button--danger" onclick="apex.submit({request:'FORCE_DELETE'});" type="button">
<span class="t-Button-label">Yes, Remove All Lines</span>
<span class="t-Icon t-Icon--right fa fa-trash-o" aria-hidden="true"></span>
</button>
Finally, you will need your special process tied to the FORCE_DELETE request.
Sample app https://github.com/rimblas/007









Thanks for sharing this tutorial! It was helpful!