Video: 005 – Restore screen position after refresh

Picture a Report and Form pages used to edit records. The Report is an Interactive Report and the edit page is Modal. When the modal closes the IR refreshes, but also, the page jumps to the top after the refresh. This happens in APEX 5.0.4.00.12. If your report is small this is never an issue, but with longer reports, this is pretty annoying to the user.
I wouldn’t be surprised if this gets fixed in a not so distant new version of APEX, but in the meantime, here’s a simple workaround. Oh and if you have any recommendations, improvements, questions, or suggestions I would love to hear about them.
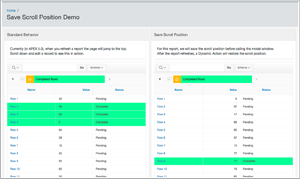
Check out the demo.
I think my friend Gemma Wood first told me about this fix. I couldn’t find the actual code she shared with me, but the basic approach is pretty simple. Save the scroll position of the page before you open the modal page. Restore the scroll position after the refresh.
Here are the more detailed steps or, if you like, watch the video below:
- Add a JavaScript variable to your page (use the “Function and Global Variable Declaration” field). We’ll use it to remember our scroll position.
var savepos;
- Add a DA on click of the link used to invoke a modal page. It will save the current scroll position, so call it “Save Scroll Position”
savepos = $(window).scrollTop();
- Create an “After Refresh” Dynamic Action to restore the postion.
$(window).scrollTop(savepos);
005 – Save screen position after refresh from Jorge Rimblas on Vimeo.









Love it!
Thank you, I’m glad.
You can do the same for report regions with a scrollbar. Just use the region static ID as the jQuery selector.
Ah very good comment, thank you
Can you please post a DynamicAction Code or make a demo on apex.com for using this on Region only?
I set Region Static ID, and i tried to set jQuery Selector on Static ID but it’s not working. I always get value 0 even if i scroll region.
Hi Jorge,
Nice one..! However I tried same way as you described in your video but doesn’t work. Could you please help?
Hi Jorge,
what happens when one or more records will be deleted by another user when editing the record ? The position might be wrong ?
fridolin
Hi Fridolin,
Thank you for the question. Yes, if one or multiple records were deleted, in a sort order higher than the user’s record position.
tr.highlight td {
background-color: #ff0;
}
// Add this as another JavaScript true action after saving the position
// Un-highlight previous rows
$("#savePositionIR").find("tr.highlight").removeClass("highlight");
// Highlight the selected row
$(this.triggeringElement).parents("tr").addClass("highlight");
I’ve added this to the app now.
Hi Jorge,
Thanks for the help with this.
I had to make a few minor modifications to get it to work for me.
Function and Global Variable Declaration:
var savepos = localStorage.getItem(“savepos”);
Save Scroll Position Javascript Code:
savepos = $(window).scrollTop();
localStorage.setItem(“savepos”, savepos);
Hi David,
Thanks for the feedback. That’s an interesting change to use local storage. You were probably navigating to a different page. I’m glad you shared this solution.
-Jorge
Hi Jorge,
I am working on interactive report in Apex. My interactive report has pagination of size 10. This report has page link in one of the columns and opens a Modal dialog on click. I have a refresh region action on closing this modal dialog and the screen always goes to the first section of pagination. For Ex: I have pagination of 10 and when i am in section 10-20 and work on a report and close the modal dialog, the screen goes to first section (1- 10). I do not know how to stay in the same pagination section after refresh. Is there a way to achieve this?
Thanks,
Yok
Ah yes, that’s still an issue. I recall someone wrote a plugin to deal with the pagination. It exists, but I don’t recall who wrote it or where to find it.
Jorge,
If I need to capture x e y, because my reports have more columns?
How can do that?
Interesting problem. I haven’t explored side scrolling.
There’s a jQuery `.scrollLeft();` as a counter part to scrollTop
However, on UT for example, the window may not be scrolling sideways. Your report may be inside a div with overflow. It may take some research and you may need to use a different selector.
Hi!
Appreciate You for Your working idea!
It’s interesting, why it doesn’t work ($(window).scrollTop(savepos);) if placed in DA, that refresh IR (apex.event.trigger( ‘#ID’, ‘apexrefresh’ )) after DB work done… I debugged, it’s ok with savepo value, but scrolling not happened…
I think you want the “After Refresh” (apexafterrefresh) event which happens once the data comes back.
If you’re using apexrefresh, then it’s possible that the position is restored and once the data comes back the position jumps again.
Ok, i think You are right. BTW, what’s about paginating? I mean do You have experience to set certain page on IR by means of JS? It seems to be useless to try restoring position without it…
Pagination is an issue. The technique has a specific use case, but yes you’re correct, if you’re past page 1, unfortunately, the refresh takes you back to the beginning.
This is a disappointing deficiency that I hope gets enhanced eventually.
I am trying this in Apex 5.1. The savepos is saved correctly when the model is called but the $(window).scrollTop(savepos) part apparently doesn’t execute. It is in a after refresh dynamic action. The refresh happens when the modal is closed, but doesn’t change the position afterwards. If i run the statement from the browser console, it executes correctly. Any ideas?
Is your DA to restore the position executing “After Refresh” of the report?
Yes, it is after: https://drive.google.com/file/d/0BzILeCDLj9yRaWZ6MzUtTll1OVk/view
Strange, I’m not sure why it wouldn’t work.
Perhaps there’s a typo somewhere, any errors in the console?
No errors in the console. If I copy-paste the code in the console, runs perfectly. I don’t think it runs the after refresh event, any after refresh event. Even if I put an alert instead of execute javascript, it doesn’t show it after the refresh happens. There is only one region, very strange…
I just spotted the issue in your image. You seem to be using an IG instead of an IR.
The IG is a different beast and it does not issue “After Refresh” events. At the moment I’m not sure how this code could be enhanced to work with an IG.
It’s going to require some research.
Yes, you are right. If i change to IR it works. For IG it would be great if it could position on the same row after the modal is closed :)
One more thing, how do you do the green highlight after the modal? Do you mark somehow the row that was updated? I’ve managed to do the yellow highlight when the modal is called but not the green one afterwards.
Ah, that’s a simple IR highlight rule when Status = Complete
Hi.
I believe the plugin you are looking for is here:
https://github.com/tompetrus/oracle-apex-ir-refresh-pagination
Note: it only handles the pagination issue, but combined with the JS from Jorge, it will do the job.
Brgds
Martin
as always – clear and concise! worked perfectly – Thanks Jorge :)
Hi Jorge – Great tip!! It worked perfectly. Thanks.
Adam
Thanks for this helpful trick!
I have similar issue in IG I like to save the focus (selected row) after change or create in separate form and back to original page.
Can you please help me with that?
Glad you liked it.
Unfortunately, I don’t have a good solution using the IG yet. The IG is a completely different beast and requires more complexity.
Hi Jorge,
I’ve succesfully applied your code to my page to keep the scrolling position, though I’ve noticed that my report doesn’t get updated after the scroll position is set when leaving the dialog page. I have to refresh the page to see the changes that were saved. Yours do though, how does it work?
Best regards,
Andreas
Hi Andreas,
I’m using a “Dialog Closed” Dynamic Action to Refresh the report when the dialog closes. You can see at 5:20 in the video. And at 7min in you can see the Dynamic Action on “After Refresh” that restores the position.
I attempted it a couple times without much success, then tried “forcing” it through commands, as you did in the video. I realized then that I didn’t properly write the jQuery Selector identifier for the Saving of the scroll position. Now it works great, thanks!
Sir ,I need to vertical Restore screen position after refresh . can you help me about this please ..
Hi, I tried your code on Card region and it did not work, can you please help me to solve the problem. I used card region and used its action button to call the model dialog but on its close the region got refreshed but after refresh did not work.
Application Express 21.1.4 working….
Thank U a lot
Hello Jorge. Great video. I followed it, but it didn’t work right away. I noticed comment 221 https://rimblas.com/blog/2016/09/video-005-save-screen-position-after-refresh/#comment-221 and followed it, and it worked great. Thanks again.
I’ve been on Apex 19.1 on an 18.C database for about a year now. A few weeks ago I upgraded to Universal Theme – 42. That seems to have caused the solution to stop working. I tried implementing your solution “as is” from the video as well as the alterations from comment 221. Neither worked. Here are some details:
Identification / Type = Interactive Report
Layout Position = Body2
Appearance / Template = Interactive Report
Also, I’m using Firefox 94.0.1 64-bit
In the browser, when I select Open Application Menu / More Tools / Web Developer Tools / Console
and I give the command $(window).scrollTop() I always receive the result of 0 (zero). When I scroll down the page and re-issue the command, I still get zero. At minute 2:04 you get a higher value, but I never get anything except zero. I don’t know what’s going on. Is there anything special that needs to be done to accommodate Universal Theme – 42?
From the top of my head, it probably has to do with the Fixed Headings settings. See if changing that helps. When the headings are fixed to the region this solution will NOT work because the page itself didn’t scroll. The other issue will be inside modal windows because $(window).scrollTop() is always for the base page and not the modal.
Hi,
that is excactly my problem… Is there a solution to save the position even when the header is ‘fixed to region’?
Many thanks in advanced!
Thanks for the response. Your suspicion was correct. When I changed to Universal Theme I also changed the setting for Report / Attributes / Heading / Fixed To = None to Fixed To = Region / 650. I wanted to see the horizontal scroll bar and row indicators at the bottom of the screen. Is there a way to use your solution and also see the horizontal scroll bar without being at the absolute bottom of the report? The page has only one region containing the Interactive Report and a Create button. Thanks very much for your help. Phil
Phil,
Place this in your CSS to have an extra horizontal scroll bar on the top!
.t-fht-thead, .a-GV-w-hdr, thead {overflow: auto !important}
Nice one. Thanks for this wonderful post Jorge Rimblas