HSL color format rocks!
Do you struggle finding a suitable color for a hover state or a selected item? If yes, read on.
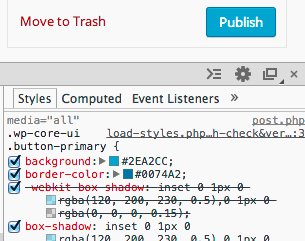
Check out this simple example. You’ll see the color represented in the usual RGB hex values and in HSL. The HSL hover color only changes from the original color in one position from 32% to 40%. Without knowing anything about HSL yet, doesn’t that seem a lot easier to understand than the hex counterpart? Let me tell you how easy it was to find that “hover” color.
The Background
This blog post is another drill down follow-up of a feature I talked about in my KScope14 presentation “Go-Go Gadget: Learn About Inspectors”. I first learned about this brilliant technique form Paul Irish.
HSL stands for Hue, Saturation and Lightness and it’s an approach to representing color. We often use an RGB format (Red-Green-Blue) either expressed as hex values (#FF0000 for red, #00FF00 for green, #777777 for grey, etc) or with the following notation rgb(255,0,0) or rgb(0,0,0), etc…
With HSL, the Hue represents the color value and it can go from zero to 360. The Saturation and the Lightness are expressed as a percent where zero% is the absence of saturation or light and 100% is the maximum value.
Why Should I Care?
Because HSL is perfect for finding a nice color for our hover state or selected elements! When you have a color in HSL, changing the saturation or the lightness alone will give us a very similar color that is either darker or lighter than the color we started with. I don’t even need to worry about the hue component. Let me show you how it works.
The Technique
I’m going to concentrate on Firebug for Firefox and Chrome because they have the easiest way of handling this. Lets start with Firebug. If you’re inspecting the element with the color you want to start with, you twirl open the menu for the Style tab and select “Color as HSL”.

Immediately, all colors within Firebug will be displayed in their corresponding HSL format via this notation: hsl(nnn, nn%. nn%); Next, you would usually click on the last value, lightness, and use by up and down arrows to find a nice complementary color. Once I find it, I would switch the color display format back to HEX so that I can use the newly corresponding RGB color to use in my CSS.
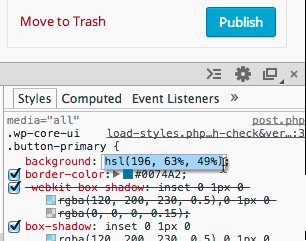
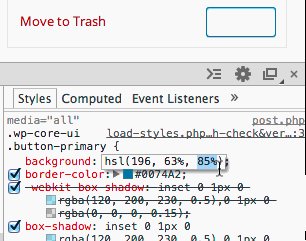
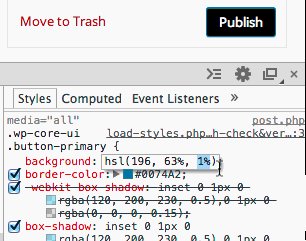
Chrome is my favorite for this technique because within the Style Inspector Panel you can simply Shift-Click on the color swatch and rotate through different color formats. It’s so easy! So I would select the element. Shift-Click on the swatch (usually two times). Find a pleasing alternate color. Switch back to hex via another Shift-Click and copy paste the new HEX value into my CSS. Here’s a quick gif animation showing what I mean. When you see the percent values changes I’m simply holding my up or down arrow down. Notice how the “Publish” button changes colors!










I love comments, write me a line