Video: Part 4 – Implementing Drag & Drop functionality

Do you want to add Drag & Drop functionality to your APEX applications?
That’s what this video is all about.
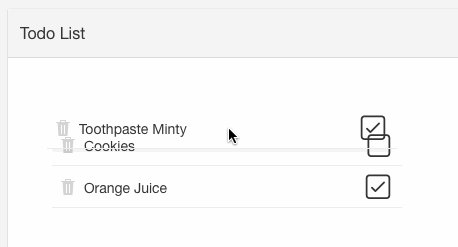
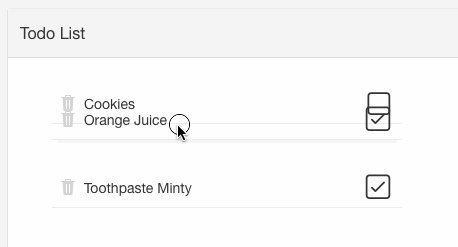
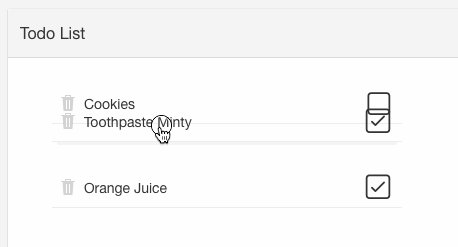
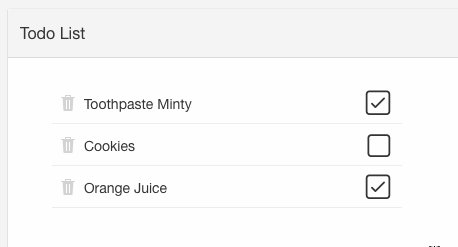
You’ll see me working on the list created in the previous episodes (Part 1, Part 2 and Part 3) and add the necessary JS to implement.
During the video, I follow this companion blog post (rimblas.com/blog/2016/08/implementing-drag-drop-in-your-apex-applications). Bookmark it and use it as a reference in the future.
In this 41 minute video you’ll find:
- 02:08 to 03:22 — Add the jQuery UI library to the page.
- 03:23 to 04:40 — Explaining how elements get re-arranged.
- 04:40 to 08:02 — Make region/report sortable.
- 08:02 to 16:04 — Identify the elements to sort and explaining how we actually capture the new order.
- 16:05 to 24:17 — The AJAX call to save changes (plus some debugging), wrapping up.
- 24:18 to 42:25 — Implementing the same thing on a regular Classic Report.
Part 4: Adding Drag & Drop functionality from Jorge Rimblas on Vimeo.
* Music licensed from Envato’s AudioJungle.









Thanks for new great presentation. But “it’s easier than you think” — I think unfortunately no, not easier :) I’m sure most of apex developers couldn’t immediately reproduce this solution correctly without copy/pasting your code.
Ha! I hear you. That’s exactly why I have the companion blog post. So I can copy and paste the code too. :) I need it!
The valuable thing here is to understand the code so the selectors can be adjusted to the specific needs.
I am looking forward to similar “easy” way to build nested sortable lists with https://github.com/ilikenwf/nestedSortable :)
thank you, it is complicated.
Great tutorial and helped me a lot. Many thanks.
That’s great to hear, thanks for sharing.
I removed the call to the updateDisplaySeq function and also removed the ORDER BY clause from the SELECT statement and it also worked.
function makeSortable(pRegionID) {$r = $("#report_" + pRegionID);
$r.find("[headers='ID'] a").each(function(){
$(this).parent().parent().attr('data-id',$(this).data("id"));
});
$r.find("table.t-Report-report").sortable({
items: 'tr'
// , update: function(event,ui) { updateDisplaySeq(); }
, update: function(event,ui) {}
});
}
But define “work”? Without the call to
updateDisplaySeqor an equivalent, the new order of your rows is not being applied back to the DB.Wow !! Just watched your video, and it is excellent !! You go into details where the devil is and that is unique…
I am new at Oracle Apex and I was searching for tutorials as u described with details.
Thanks a lot.
Thank you for such a detail video with debugging. Keep it up
Your videos are so very helpful. Thank you so much. I expected the display seq numbers in the classic report to change after refresh but they did not seem to. Did I miss something?
Hello jorge,
I use Oracle APEX 19.1.0.00.15, I add the library #IMAGE_PREFIX#libraries/jquery-ui/1.10.4/ui/minified/jquery.ui but I had this error:
GEThttps://lc000020.info.ratp:8443/i/libraries/jquery-ui/1.10.4/ui/minified/jquery.ui?v=19.1.0.00.15
[HTTP/1.1 404 Not Found 18ms]
I remove this URL to skip this error but I had a json parsing error when I drag the element list (I use the javascript function of update with the f01 and without to_string), this is the error of Json parsing:
Error: SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
I don’t know if this error have a relation with the library not found in apex 19 server.
Can you help me please, I need this drag and drop a lot and thanks.
Regards,
Rached
Hello Jorge,
I had resolved my problem, I would to thank you i learn lot of things by subscribing your videos.
It’s really helpfull.
Thanks.
Rached.
That’s great news, you’re welcome
Genio! Muchas gracias… from Córdoba, Argentina!
It works for me! With some little bit of modifications, but thanks to your instructions (I, almost, have not any knowledge about JS).
In my case, var $r = $(“#report_” + pRegionID) was var $r = $(pRegionID), then I used on Link Attributes the ROWID, and at last I’d been using UPDATE_ORDER on the table, directly, updating the order in this way:
for i in 1..apex_application.g_f01.count loop
s := i;
UPDATE SORTEABLE
SET LVP_ORDEN = s-1
WHERE ROWID = apex_application.g_f01(i)
AND LVP_ORDEN != s-1;
end loop;
The REFRESH of the region do the rest.
Thank you… very very much!