Video: Using apex.server.process for AJAX calls in APEX

apex.server.process
If you’re just getting started understanding AJAX and Dynamic Actions, I recommend you watch my “Getting Started with AJAX” video first.
This video is the next installment. Alexis Galdamez and I get into the weeds talking about apex.server.process We cover how you can evolve from declarative Dynamic Actions to programmatic JavaScript AJAX calls.
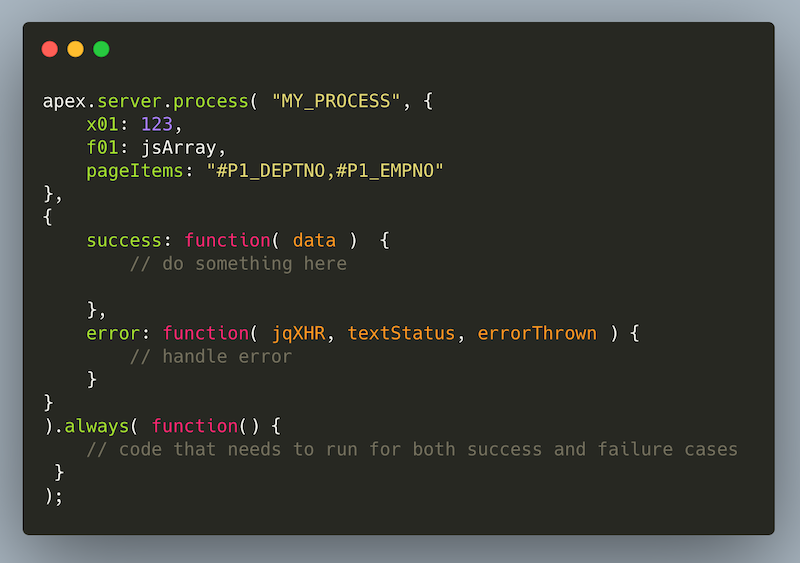
Here’s the basic template call we cover during the video:
We also cover the OCT Table Column Re-orderer and how to use apex.oracle.com/jsapi to get to the JS API documentation from APEX.
Prefieres contenido en español? Aquí esta el mismo contenido en el canal de Alexis









Hi,
In the apex.server.process().then().then() method to call synchronously, how do you handle error and always methods as in .success, .error, .always?
Thanks,
VP
Very good question. Promises also implement calls like reject and resolve. I think this link has an interesting approach: https://stackoverflow.com/questions/20714460/break-promise-chain-and-call-a-function-based-on-the-step-in-the-chain-where-it
You could also control flow/execution with some global variables that track success or failure.
thank you
Hi Jorge,
I am using 19.1
How do you pass CLOB values using apex.server.process?
Thanks,
Veerendra.
Jorge,
You are really gonna save my life..
I as so struggling to go with synchronized call on APEX by using java script and APEX.server.process. After watching your video, hopefully, i may buzz you for couple of questions.
Thanks again.
Regards,
Harpreet Singh
Hi,
iam having to processes to run the second only after the first completes (synchronously) as below but it seems not working as expected. what could be the issue here.
////////////////////////////////////////////
var lvJOB1 = function() {
apex.server.process(‘procTASK’,
{},
{dataType: “text”,
success: function(lvURL){
apex.navigation.redirect(lvURL);
}
});
};
var lvJOB2 = function() { document.getElementById(“lineChart”).scrollIntoView({behavior: ‘smooth’}); } ;
lvJOB1()
.then(function(data) {
return lvJOB2();
}, displayError) ;
/////////////////////////////////
thANKS.
The redirect tells me that the graph is on a different page. So… once the redirect finishes the second promise JOB2 can never run because you have moved on to a different page. Instead, you’ll want to redirect and perhaps on page load on the new page… or after the chart is ready (not sure about the even) then run the scrollIntoView
hi Sir,
I’m New in apex and i want to create dashboard in apex with using ajax.
let me suggest something for creating Dashboard dynamically.